Sign up / Register XML sample code


login_form.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
tools:context=".LoginActivity"
>
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardUseCompatPadding="true"
android:elevation="4dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_margin="15dp"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Welcome,"
android:textSize="28sp"
android:textStyle="bold"
android:textColor="@android:color/black"
/>
<TextView
android:id="@+id/txtsignup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Sign Up"
android:textSize="20sp"
android:textStyle="bold"
android:textColor="@color/colorPrimary"
android:layout_alignParentRight="true"
android:layout_marginTop="4dp"
android:onClick="moveToRegistration"
/>
</RelativeLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Sign in to Continue"
android:textStyle="bold"
android:fontFamily="sans-serif-light"
/>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="40dp">
<EditText
android:id="@+id/ed_email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="Email"
/>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp">
<EditText
android:id="@+id/ed_password"
android:layout_width="match_parent"
android:layout_height="42dp"
android:ems="10"
android:hint="Password"
android:inputType="textPassword"
/>
</com.google.android.material.textfield.TextInputLayout>
<Button
android:id="@+id/btn_login"
android:backgroundTint="@color/colorPrimary"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@android:color/white"
android:textSize="20dp"
android:layout_marginTop="32dp"
android:onClick="Login"
android:padding="15dp"
android:text="Login"
/>
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>login_form2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="30dp"
tools:context=".LoginForm">
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@drawable/ic_account"
android:padding="30dp"
/>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:focusable="true"
android:focusableInTouchMode="true"
>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enamil"
android:ems="10"
android:inputType="text"
android:textSize="20sp"
/>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:focusable="true"
android:focusableInTouchMode="true"
app:passwordToggleEnabled="true"
>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Password"
android:ems="10"
android:inputType="textPassword"
android:textSize="20sp"
/>
</com.google.android.material.textfield.TextInputLayout>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Login"
android:textSize="25sp"
android:textColor="#ffffff"
android:layout_marginTop="40dp"
android:background="@drawable/button_rounded"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Register"
android:textSize="25sp"
android:textColor="#ffffff"
android:layout_marginTop="10dp"
android:background="@drawable/button_rounded"
android:onClick="btn_signupForm"
/>
</LinearLayout>

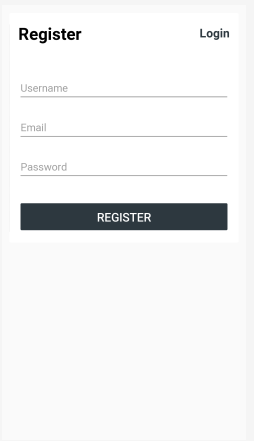
registration.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
tools:context=".RegistrationActivity"
>
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardUseCompatPadding="true"
android:elevation="4dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_margin="15dp"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Register"
android:textSize="28sp"
android:textStyle="bold"
android:textColor="@android:color/black"
/>
<TextView
android:id="@+id/txtsignup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Login"
android:textSize="20sp"
android:textStyle="bold"
android:textColor="@color/colorPrimary"
android:layout_alignParentRight="true"
android:layout_marginTop="4dp"
android:onClick="moveToLogin"
/>
</RelativeLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="40dp">
<EditText
android:id="@+id/ed_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Username"
android:inputType="textPersonName" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp">
<EditText
android:id="@+id/ed_email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Email"
android:inputType="textEmailAddress" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp">
<EditText
android:id="@+id/ed_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="Password"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
<Button
android:id="@+id/btn_register"
android:backgroundTint="@color/colorPrimary"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@android:color/white"
android:textSize="20dp"
android:layout_marginTop="32dp"
android:onClick="Register"
android:padding="15dp"
android:text="Register"
/>
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>registration2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/background"
android:orientation="vertical"
android:padding="30dp"
tools:context=".SignupForm">
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:focusable="true"
android:focusableInTouchMode="true"
>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Full Name"
android:ems="10"
android:inputType="text"
android:textSize="20sp"
/>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:focusable="true"
android:focusableInTouchMode="true"
android:layout_marginTop="5dp"
>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="User Name"
android:ems="10"
android:inputType="text"
android:textSize="20sp"
/>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:focusable="true"
android:focusableInTouchMode="true"
android:layout_marginTop="5dp"
>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter Email"
android:ems="10"
android:inputType="text"
android:textSize="20sp"
/>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:focusable="true"
android:focusableInTouchMode="true"
android:layout_marginTop="5dp"
>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Password"
android:ems="10"
android:inputType="text"
android:textSize="20sp"
/>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:focusable="true"
android:focusableInTouchMode="true"
android:layout_marginTop="5dp"
>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Confirm Password"
android:ems="10"
android:inputType="text"
android:textSize="20sp"
/>
</com.google.android.material.textfield.TextInputLayout>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="10dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Gender"
android:textSize="20sp"
/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Male"
android:textSize="20sp"
android:layout_marginLeft="10dp"
/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Female"
android:textSize="20sp"
android:layout_marginLeft="10dp"
/>
</RadioGroup>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Register"
android:textSize="25sp"
android:textColor="#ffffff"
android:layout_marginTop="40dp"
android:background="@drawable/button_rounded"
/>
</LinearLayout>
'레이아웃 디자인' 카테고리의 다른 글
| 클릭시 반전 xml 파일, 애니메이션 효과 추가 (0) | 2020.02.19 |
|---|---|
| Navigation Drawer Header + CircleImageView (0) | 2020.02.17 |
| Navigation Drawer XML sample code (0) | 2020.02.11 |
| 하단 Fragment 아이콘 메뉴 샘플 (0) | 2020.02.10 |
